Het is één van de leukste klussen voor ons bureau: een nieuwe website ontwikkelen. Wat het zo leuk maakt? Bij het maken van een website gebruiken we iedere vaardigheid die we in huis hebben: strategie, (web)design, webdevelopment en copy.
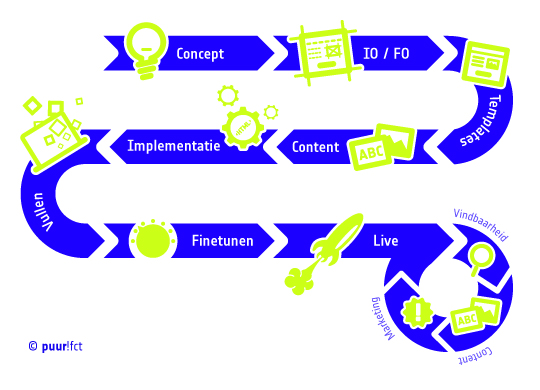
Voor een nieuwe website staat, lopen we heel wat stappen door. En ook als de website eenmaal live is, zijn we eigenlijk niet klaar. In deze infographic leggen we elke stap in het proces uit.

1. Concept
Elk middel begint met een idee. Niet zomaar een idee: een concept, dat we toetsen aan de kernwaarden, missie en visie van een organisatie. Het is de belangrijkste stap in elk creatief proces.
2. IO/FO
Een interactie of functioneel ontwerp is de bouwtekening van de website. Het zegt meer over hoe de website werkt dan over hoe de website eruit ziet. Ene Steve Jobs had daar wel wat over te zeggen: ‘Design is not just what it looks like. Design is how it works.’ Bij puur!fct staan we daar helemaal achter. Een ontwerp moet in eerste plaats goed zijn. Mooi is smaakafhankelijk en voor iedereen anders.
3. Templates
Een template bepaalt hoe elk type pagina van een site eruitziet. De homepage is een type pagina die maar één keer voorkomt. Nieuwsberichten of productpagina’s zijn voorbeelden van typen pagina’s die meerdere keren op een site terug kunnen komen.
4. Content
Zonder inhoud geen site. Content kan van alles zijn: tekst, beeld, geluid… Het ligt er maar net aan wat jij nodig hebt om je boodschap over te brengen. In deze fase verzamelen en creëren we alle content die nodig is.
5. Implementatie
Alle ingrediënten zijn er. Met de bouwtekening in de hand, gaat de ontwikkelaar aan de slag. Hij bouwt de site uit het niets op in code, of gebruikt een bestaand thema en past deze aan onze eisen aan. Tijdens het proces overleggen we constant of we de techniek aan het ontwerp aanpassen. Of andersom.
6. Vullen
Dan is het tijd om de content toe te voegen. Dat doe je meestal in een content management system, het CMS. Het CMS kun je zien als de achterkant van de website. Tekst, beeld en andere media voeg je hier toe en orden je voor de voorkant.
7. Finetunen
Alle content zit in de site. Ook over het uiterlijk zijn we tevreden. Is de site dan klaar? Meestal niet. Omdat een site zo’n groot en complex middel is, zijn er vaak nog wat puntjes op de i te zetten. Samen met de klant keren we in deze fase de site binnenstebuiten. Elk puntje dat opvalt pakken we aan.
8. Live
En dan is het zover: na een periode van hard werken, gaat de nieuwe website live! Dat is iets minder spectaculair dan een grote rode knop indrukken: de ontwikkelaar verandert een paar instellingen achter de schermen, we doen een belletje met de hostingpartij en even later is de nieuwe site actief. Is het dan klaar? Zeker niet.
9. Onderhoud
Nu begint het pas echt; tijd om de website aan het werk te zetten voor jouw business. We zorgen dat je site goed gevonden wordt op termen die er voor jou toe doen. De site houden we actueel door steeds verse content toe te voegen. En met gerichte marketing zorgen we ervoor dat je met de site jouw doelen bereikt.
Een nieuwe website is een ingrijpend en spannend proces voor elke organisatie. Met onze aanpak werken we aan een verrassend en vooral effectief resultaat. Wil je weten hoe we dit proces kunnen invullen voor jouw organisatie? We vertellen het je graag persoonlijk.
Psst…Hier download je de pdf van de infographic!





