Het cliché ‘meten is weten’ staat nog steeds als een huis. Daarom maak jij waarschijnlijk ook gebruik van Google Analytics. Analytics is een onmisbaar gereedschap en het geeft een schat aan informatie over je website en bezoekers. Maar net als met ieder ander gereedschap moet je wel weten hoe je ermee overweg kunt. Door de grote hoeveelheid data en begrippen binnen het programma haken velen bewust of onbewust af. En dat is jammer, want ondanks die vele mogelijkheden kan Google Analytics je tóch op een simpele manier inzicht geven in de online prestaties van je website of app.
Prestaties in de gaten houden zonder eindeloos te zoeken naar de juiste statistieken? Of nog erger, te gissen?
In dit artikel leer je hoe je in Google Analytics:
- Een simpel (eind)doel instelt
- Microdoelen maakt
- Een dashboard maakt waar je de doelen in de gaten houdt.
1. Bepaal je einddoel
De belangrijkste einddoelen op je website zijn afhankelijk van je strategie en business. Verleen je diensten aan je klanten, dan is een bezoeker die persoonlijk contact opneemt of een offerte aanvraagt gewoonlijk het ultieme einddoel. In de meeste gevallen kan de bezoeker dit doen via een contactformulier, telefoonnummer of een e-mailadres. Daarnaast kan je ultieme einddoel ook zijn het vergaren van inschrijvingen voor evenementen, mailings of een cursus of webinar. Of het downloaden van e-books. En voor webshops is een bestelling natuurlijk het einddoel.
Einddoel: doe het zelf
Heb je je einddoelen vastgesteld, dan is het belangrijk om te kijken hoe je Google Analytics hierop kunt inrichten.
Met het volgende stappenplan ben je er zo:
- Ga naar Beheerder > Weergave > Doelen
- Klik op +Nieuw doel en je krijgt een aantal keuzes
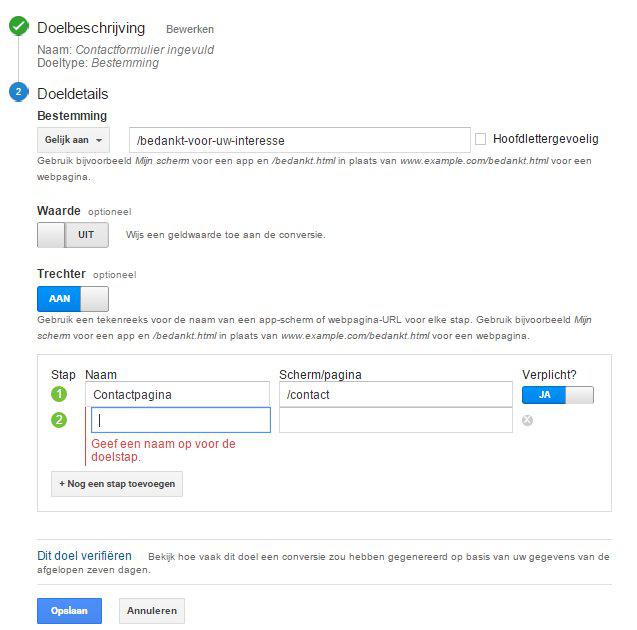
Bij formulieren op je website is het verstandig een ‘succespagina’ te maken waarop je terechtkomt nadat je het formulier hebt ingevuld. Om een pagina als doel te gebruiken kies je voor ‘Bestemming’ onder het kopje ‘Doeltype’.
[Tip: maak hier direct een doeltrechter of funnel aan door de belangrijkste stappen vóór het einddoel op te geven. Hiermee breng je in kaart op welke pagina’s bezoekers afhaken op weg naar het einddoel.]
- Sla het nieuwe doel op

Dit was het makkelijkste deel. Maar sommige doelen vragen iets meer technische kennis.
[Tip: Alles is mogelijk, al kan het maken van gebeurtenissen op je website een tijdrovende bezigheid zijn. In het gratis programma Tag Manager [link: https://www.google.com/intl/nl/tagmanager/] kun je alle gebeurtenissen aanmaken, zonder de website te hoeven aanpassen. Dit scheelt je een hoop tijd en technische ingrepen.]
2. Microdoelen instellen
Microdoelen zeggen meer over het gedrag van bezoekers van je website. Deze microdoelen kunnen bepalend zijn voor het behalen van een einddoel.
Worden je artikelen wel gelezen? Of je video bekeken? Heb je nieuwe inschrijvingen op je mailings? Op welke knoppen wordt er geklikt? Hoe vaak worden je pdf’s gedownload?
Sommige bedrijven zullen zelfs behoefte hebben aan het meten en beoordelen van telefoontjes vanaf hun website. Dit bezoekersgedrag is van onschatbare waarde voor je online prestaties en dus ook je omzet.
Microdoelen maken: Doe het zelf
Deze microdoelen vragen om een andere aanpak. Je moet nu namelijk een element in je website een label geven, zodat Google deze apart meet. Google Analytics noemt dit een belangrijke ‘Gebeurtenis’. En met deze Gebeurtenissen kun je vervolgens weer (micro)doelen aanmaken.
Klikken op een knop
In het volgende voorbeeld stel ik eerst een gebeurtenis in op een knop. Ik wil namelijk weten hoeveel van het totale aantal bezoekers op de pagina op deze knop klikken.
Je doet dit als volgt. Een knop op je website bevat een html-code. Breid je deze html-code uit met een stukje ‘Gebeurteniscode, dan pakt Google Analytics dit op. Hulp nodig? Gebruik de volgende website voor het genereren van deze Gebeurteniscode [link: https://raventools.com/gaconfig/google-analytics-event-tracking/]
Link opzoeken
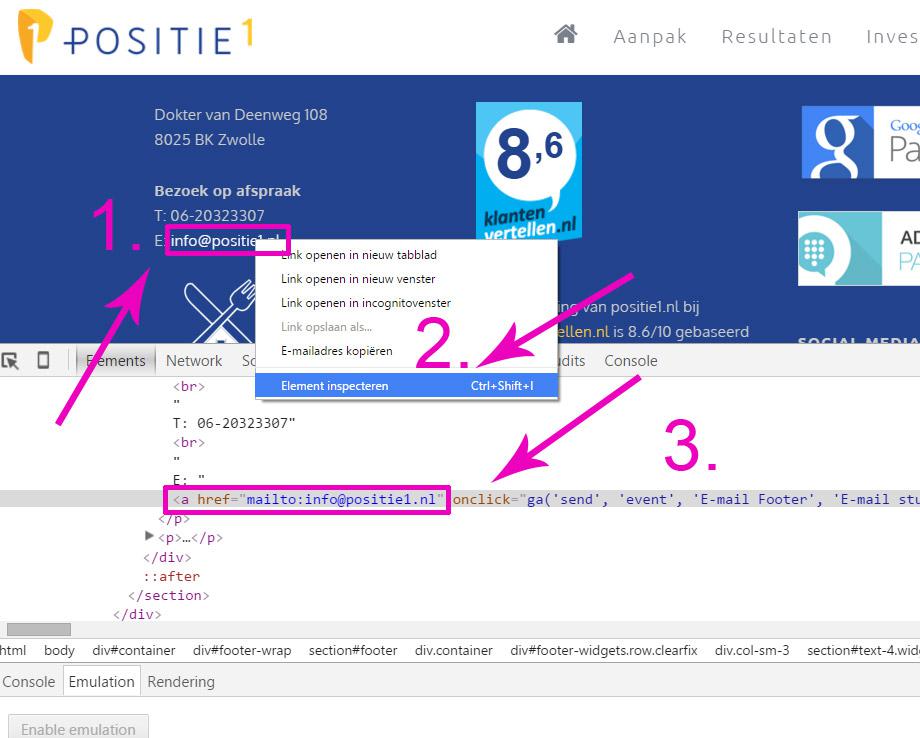
De code van de knop vind je door in je browser met de rechter muisknop te klikken op de knop en vervolgens in het muismenu op ‘Element inspecteren’. Er verschijnt een balk onder in beeld die de code laat zien van de knop. In deze code plaats je de gebeurteniscode zoals hieronder beschreven.

Het resultaat ziet er zo uit op bij het voorbeeld (vetgedrukt):
<a href=”mailto:[email protected] onClick=”ga(‘send’, ‘event’, { eventCategory: ‘E-mail Footer’, eventAction: ‘E-mail sturen’, eventLabel: ‘Op e-mailadres geklikt’});”>[email protected]</a>.
Van Gebeurtenis naar Doel
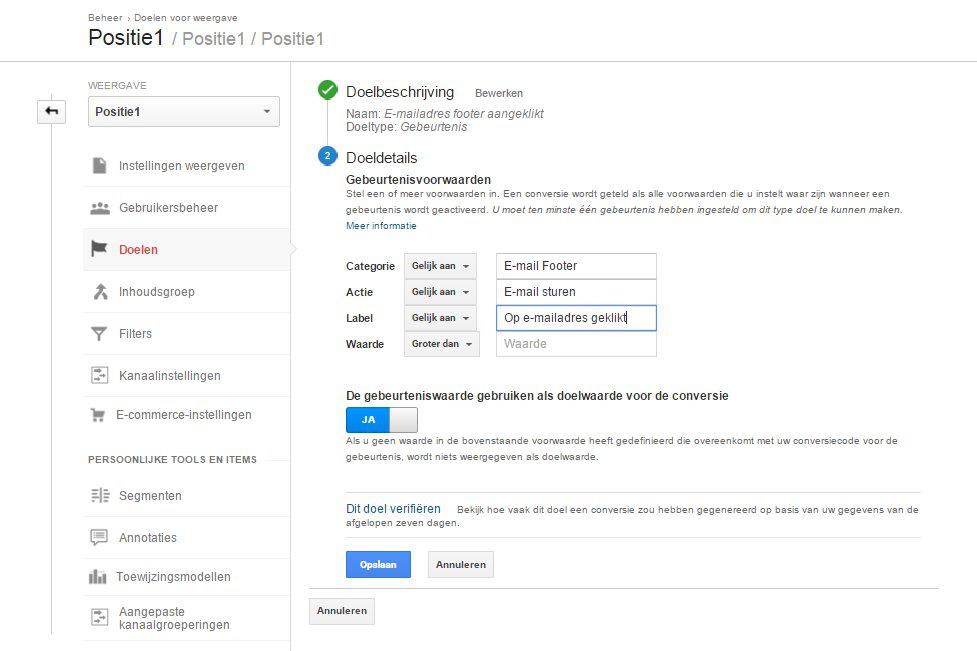
Vervolgens stel je in Analytics weer een nieuw doel op onder Beheer > Weergave > Doelen, kies je in plaats van Doeltype ‘Bestemming’ voor ‘Gebeurtenis’ en geef je hier dezelfde woorden op.

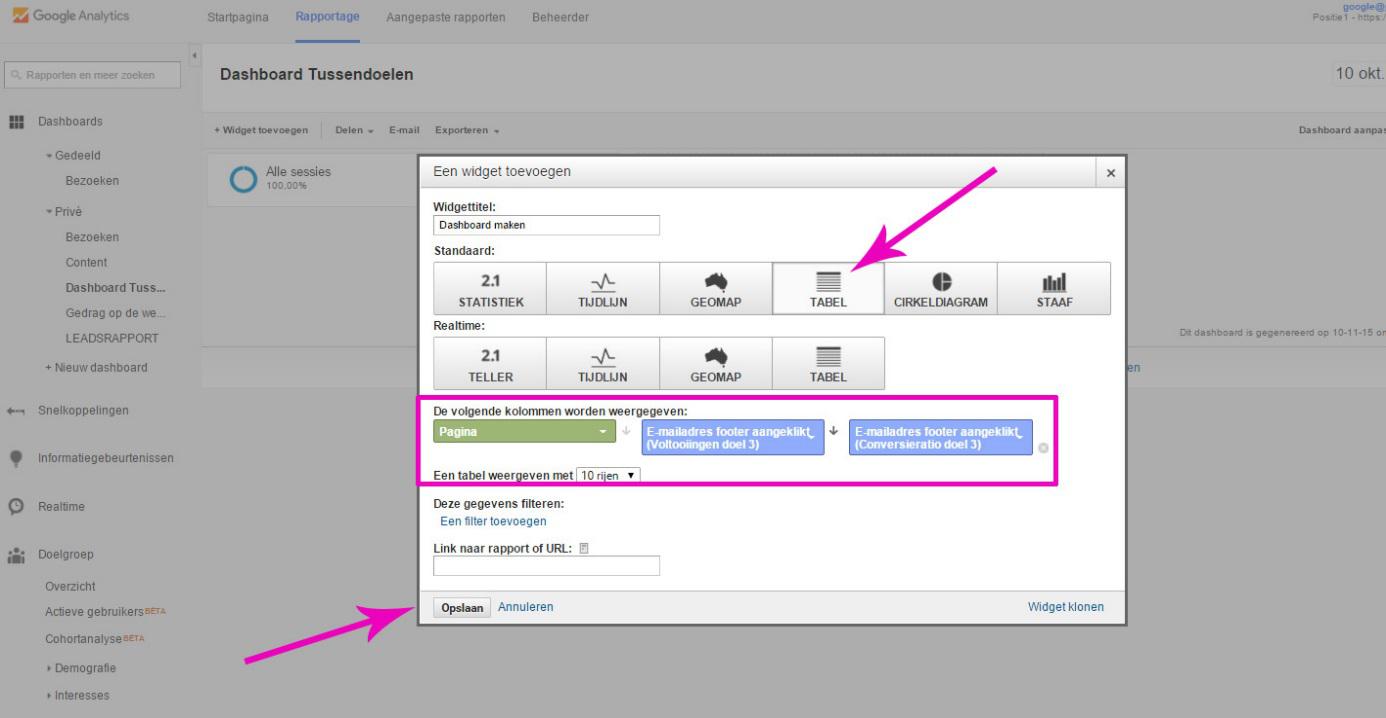
3. Een dashboard maken
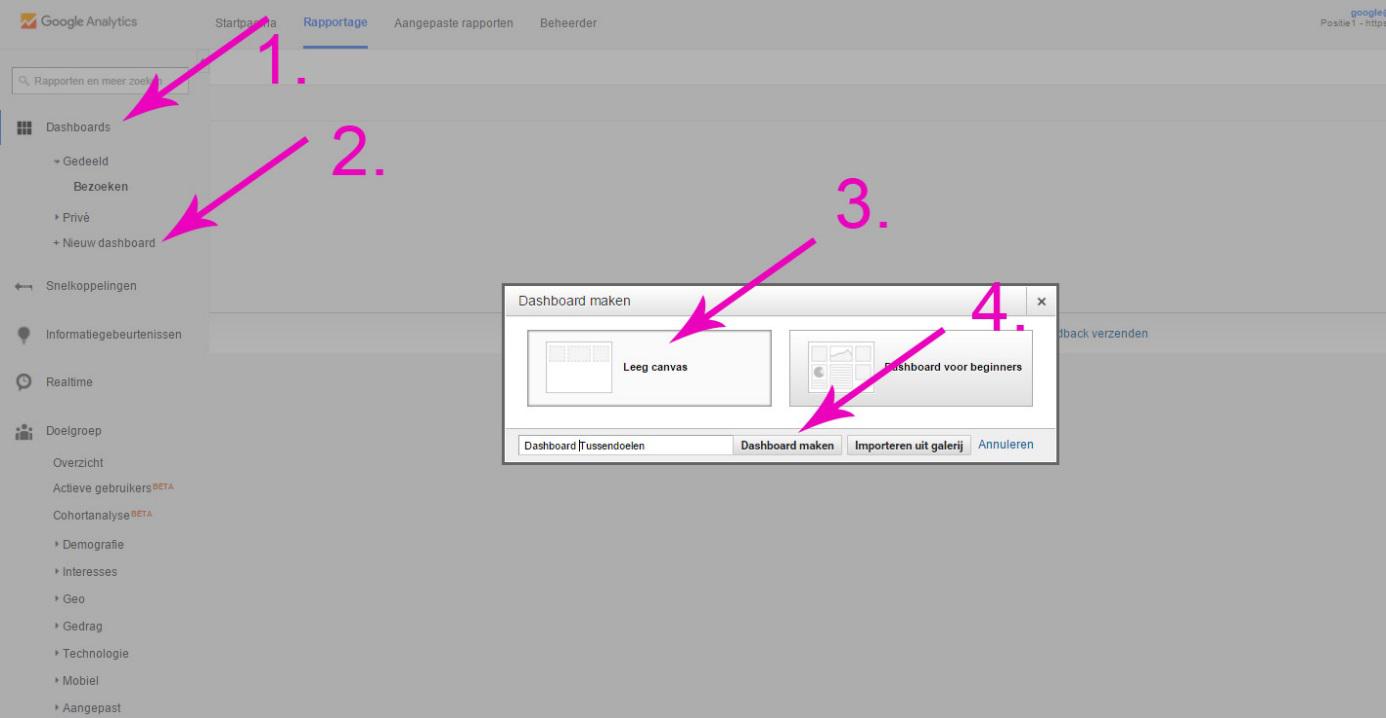
Zover het technische gedeelte. Nu het resultaat: ik wilde weten op welke pagina en hoe vaak op de knop wordt geklikt. Daarvoor maak je een Dashboard in Google Analytics.
Volg de stappen in de afbeeldingen.


Heb jij je doelen ingesteld? Meten maar! De basis is gelegd om je website steeds succesvoller te maken.
Zie jij het belang van een goed ingerichte Google Analytics en wil je meer weten over Google Analytics, Tag Manager of Call tracking? Of wil je weten hoe je je totale inzichtelijk krijgt? Neem gerust contact op met onze experts!
David van Beek





